Whether you are an e-commerce brand, B2B company, or another type of business, your website is likely to be the first impression many potential customers get of your company. Therefore, it is essential that your website reflects the image of your brand and provides visitors with a positive and informative user experience. A website redesign is one way to launch a new site to support a new marketing campaign, update an older site with the latest web standards, or give users a more seamless experience with site navigation. A redesign can also help you address pain points in your digital presence, such as confusing navigation or broken links.
We’ve put together this ultimate guide for getting started when redesigning your website.
Table of Contents
Assess your current website
Why redesign?
Plan your website redesign
Types of website redesigns
What you need to know before and during a website redesign
Web development strategies for successful redesigns
Conclusion
Assess your current website
Before you go any further with your redesign, you need to understand the state of your current website. You can’t improve what you don’t understand. This step may feel like a time suck, but it’s essential to be as thorough as possible when evaluating your current digital presence as thoroughly as possible. It will help you identify which issues your redesign should address.
Start by assessing your digital analytics. Analyzing your site’s traffic will give you a better understanding of your visitors and what they are trying to accomplish with their visit. You can also take advantage of Google’s free website health check to get a more in-depth report on your site’s health, broken links, and more.
It's also important to look at your website from a real user's perspective to see what they experience. You can accomplish it by conducting a UX audit.
What is a UX Audit?
A UX audit is an inspection or examination of a digital product's user experience. An outstanding audit will identify even the slightly less-than-perfect features of a product and discover potential issues that might slow and damage performance. This process can lead to higher customer satisfaction, engagement rate, and conversions.
At Imaginary Cloud, it is done at a growth stage when you will be able to unlock insights about where users are having trouble and what features are working or not. The three-step process of a UX Audit involves research, evaluation, and execution.

1. Research
This stage considers users, products, company goals, and KPIs. The purpose of analyzing user profiles and motivations is to understand the product concept, value proposition, usage, and user profiles of the product, feedback, and motivations. Design patterns and industrial technology study help existing players to leverage their expertise and practice to differentiate your product/design.
2. Evaluation
The product should help users achieve their goals, and a valuable and enjoyable product will boost business. UX heuristics evaluate how a product is usable and set requirements for the product.
UX Audit report measures "issue impact" and "recommendation effort." These scores in the UX Audit report don't indicate a specific proportion of impact on KPI goals. Still, they can help project planners decide how to best implement recommendations. The "Issue Score" uses these indicators to make cost-effective recommendations.
3. Execution
During execution, we'll baseline the style guide to ensure visual interface elements are consistent and coherent. “Issue Score” will prioritize the collected recommendations to implement quick wins. Information-graphic audits are crucial for communicating ways to improve digital products.
These audits have several benefits: improving conversions, reducing redundancies, and saving time and money. They are beneficial because they are more simplified products, increase conversions, and provide a better user experience.

Why redesign?
While a website redesign can often seem like a huge undertaking, it comes down to one question: does your website meet your business goals? If not, then it’s time to start planning a redesign. It’s especially true if you built your website with an older web development technology that may not scale well as your business grows.
While redesigning your site may seem like an expensive and time-consuming endeavor—mainly if you’re rebuilding from scratch—it will pay dividends down the line by helping you achieve your business goals. There are many reasons why you may want to launch a new website vs. redesign an existing one. Below are the most common reasons for a website redesign:
- Your website is outdated - You may have launched your website a few years ago when web design standards and best practices were very different. As new technologies emerge, so do new best practices for designing and coding websites. You may have a site that uses an older programming language or a dated design that no longer appeals to potential customers.
- Your website isn’t meeting your business goals - Your website is the backbone of your entire company—if it isn’t meeting your business goals, then it’s time to look into a redesign. There could be many reasons your site isn’t meeting your objectives, including outdated content, navigation issues, or a subpar UX.
- You want to improve your website’s UX - If your site has some navigation issues that could be fixed quickly, you may want to consider redesigning. For example, if you have multiple levels of navigation that are difficult to follow, a website redesign could help solve these and other issues.
- You want to launch a new marketing campaign - If you’re planning to launch a new marketing campaign and want your website to reflect a fresh and modern look, a website redesign is a great choice.
- You want to keep your website with the latest technologies - This way, you can improve the web and mobile apps’ performance and get better results.
- You want to revamp for a responsive web design - Web design evolves with time and user behavior. Your website may be outdated, using old software, a non-mobile backend system, etc., requiring a complete redesign. Due to a rise in mobile searches, you must make your website mobile-friendly.
Plan your website redesign
Once you’ve decided that your website could use a redesign, the next step is to plan for the redesign process. It means working with your internal stakeholders to determine your business goals for the redesign and what success looks like for your company. Once you’ve decided on your objectives, you will want to define them in as much detail as possible. This will help you stay on track during the website redesign process.
Ensure you keep your stakeholders involved throughout the process to meet expectations. Your website redesign will likely include many tasks, so creating a timeline for each task is crucial. This will help keep you on track and clearly understand when each part of the redesign process needs to be finished.

Types of website redesigns
There are a few different types of website redesigns, including the following:
- Redesign with minimal changes - While the redesign will feature a new look and updated technology, you will keep most of the structure from your current site.
- Redesign with significant changes - This type of redesign will make considerable changes to your website, including changing the structure and adding new content. You will build a new site from scratch, but it will be a replica of your current site.
- Extension of an existing site - This redesign will add new features and functionality to your current site.
- Launch of a completely new website - This is when you start from scratch and build a brand new website.
What you need to know before and during a website redesign
Now that we've discussed why you might want to redesign your website, let's discuss what you need to know before and during the process.
Our mission is simple: give the most outstanding possible solution for specific situations with too many competitors.
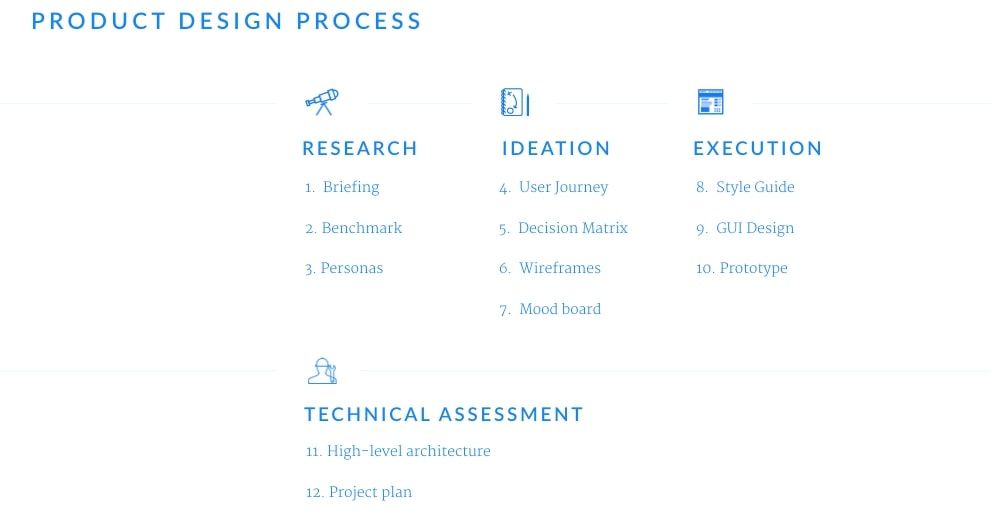
The PDP framework has four phases: research, ideation, execution, and technical assessment. These phases are part of the core design framework, and each product design phase is explained below.

Research
UX designer handles PDP's first phase. The goal is to acquire information to support future judgments, avoiding unclear assumptions. This phase identifies the company concept and user needs.
1. Briefing: Ensures the whole team has the project's vision, goals, and business needs.
2. Benchmark: Analyzing similar and complementary products, design patterns, and technology helps position the new product. This level leverages existing players' expertise and talents to differentiate features/design.
3. Personas: In this step, the product's stakeholders talk about the user profile, or "personas." If you define a profile of these individuals, it's easier to understand users' primary objectives and driving forces. As a result, user research ensures that products are both useful and effective from the point of view of the end user.
Ideation
Ideation is where the product concept is formed based on consumer demands and the business model (both identified in the Research phase). UX designers, product designers, and product owners should collaborate.
4. User Journey: Describes each user's action to outline the ideal user experience. This stage writes and validates user scenarios. It ensures consistency and fluidity of user experience globally.
5. Decision Matrix: Ensures it's possible to build a viable product despite time and expense constraints. This step prioritizes user and product goals based on the product's current life cycle stage.
6. Wireframes: Begin to draw the screen skeleton. Outlining the basic information architecture, page structure, and navigation flow ensure usability and decreases design time.
7. Mood Board: Ensures product look & feel expresses desired user experience and aligns with user profile and market strategy. This process gathers images, words, and other visuals to determine the product's "mood."
Execution
In this step, the designer creates a tangible version of the concept.
8. Style Guide: It specifies the graphic interface's color palette, typefaces, picture style, input fields, and buttons. This step ensures application consistency by defining graphic interface elements' visual coherence.
9. Graphic User Interface Design: Executes end-looking screens by applying Style Guide to Wireframes. It shows stakeholders the product's final screens for approval before execution.
10. Prototype: a click-through Prototype is developed and shared online via link and password. The Prototype phase permits screen-to-screen navigation, facilitating stakeholder, user, and investor feedback.
Technical Assessment
This phase ensures all requirements and ideas are implementable. They must be doable given the time and budget.
11. High-level Architecture: This step balances complexity and reaches the technical design. It also identifies other dependencies (e.g., Stripe, Facebook, Amazon). This step explains how the product will be built, specifying relevant technologies and expertise.
12. Project Plan: The last stage outlines significant milestones and explains the project's structure, phases, intersections, and interdependencies. It shows how to construct the product, how much effort is needed, and the projected expenditures for each step.
Respect the stages' order. The following stages require the previous stages' outputs. Design sometimes involves juggling multiple duties. This is usually counterproductive.
You’ll enjoy our Product Design Process book if you find this interesting. We describe each phase of our methodology in great detail, providing real-world examples and showing you what you should have at the end of each step. We also provide awesome illustrations to go along with it. You may order it from Amazon or Barnes&Noble directly. Enjoy your read!
Web development strategies for successful redesigns
Keep the following web development strategies in mind when planning your website redesign. These strategies will help you make the most of your website redesign and ensure that your site is ready to meet your business goals.
- Ensure your stakeholders are involved - With so many moving parts, keeping your stakeholders engaged throughout the website redesign process is essential. It will help you stay on track and ensure that you are making decisions based on their needs.
- Be realistic with timelines - It is important to be realistic with the timelines you set for each phase of the redesign process. While you want to be ambitious and push to meet your goals, you also don’t want to set yourself up for failure by setting unrealistically short timelines.
- Take advantage of the latest technologies - When redesigning your website, use the latest technologies to build your site. This will help your site scale with your business and provide visitors with an improved user experience.
- Be transparent with your customers - Transparency is essential for a website redesign. Explain to your customers what and why you are doing this and their experience throughout the process.
- Have the right technology for your needs - If you need a site with flexibility to be changed by the marketing team, options like webflow are the best option; if you need a site with bespoke technology, then we will need something hand-made, and so on.
Conclusion
A website redesign can be challenging but essential to your business. Make sure you take the time to research the best construction strategies for your industry and adhere to best practices for digital marketing and website design. A website redesign will help you achieve your business goals and provide customers with a positive experience.
Get in touch with us if you need help developing a website. Using the web development service, you'll get the right tools and resources to guide you through the process. From simple website building to highly complex web applications, we've got you covered.