kontaktiere uns


Frontend-Frameworks sind zu unverzichtbaren Tools geworden für die Erstellung von Webanwendungen. Sie bieten Entwicklern vorgefertigte Komponenten, Bibliotheken und Tools, die die Erstellung responsiver und interaktiver Benutzeroberflächen einfacher machen. Die Verwendung von Frontend-Frameworks kann auch verbessern Sie die Gesamtleistung Ihrer Bewerbung und Zeit sparen im Entwicklungsprozess.
In diesem Artikel werden wir die besprechen Die besten Frontend-Frameworks, die 2025 verwendet werden sollen, ihre Funktionen, Vorteile, Anwendungsfälle, Vor- und Nachteile sowie die bekannten Marken, die sie verwenden. Wir werden sie auch anhand von Leistung, Benutzerfreundlichkeit, Lernkurve, Unterstützung durch die Community, Beliebtheit und Akzeptanz vergleichen. Schließlich unterstützen wir Sie bei der Auswahl des richtigen Frontend-Frameworks für Ihr Projekt.
Frontend-Entwicklung erstellt die visuellen und interaktiven Elemente einer Website oder Webanwendung. Es beinhaltet die Erstellung der Benutzeroberfläche, die Besucher sehen und mit der sie interagieren, mithilfe einer Vielzahl von Programmiersprachen, Frameworks und Tools.
Frontend-Entwickler sind dafür verantwortlich, dass die Website oder Anwendung benutzerfreundlich und intuitiv zu bedienen ist. Sie verwenden Websprachen wie HTML, CSS und JavaScript. Daher sind sie auf die Entwicklung und Gestaltung der Benutzeroberfläche (UI) und der Benutzererfahrung (UX) von Websites und Webanwendungen spezialisiert.
Frontend-Webentwicklung hat mehrere Vorteile:
Frontend-Entwickler arbeiten daher eng mit Backend-Entwicklern zusammen, um sicherzustellen, dass die Frontend- und Backend-Systeme integriert sind und reibungslos zusammenarbeiten. Im Wesentlichen Bei der Frontend-Entwicklung geht es darum, ein nahtloses und ansprechendes Benutzererlebnis zu schaffen für Besucher einer Website oder Anwendung.
EIN Framework ist eine Software, die das Erstellen erleichtert und halten Sie mit großen Projekten Schritt. Frameworks sind Gruppen von grundlegenden Softwaremodulen mit gebrauchsfertigem Code, mit dem Entwickler häufig auftretende Programmierprobleme lösen können. Sie erklären Ihnen auch, wie Sie die Architektur der App erstellen. Sie beginnen mit einer Grundstruktur, die Sie je nach den Anforderungen erweitern und ändern müssen.
Frontend-Frameworks umfassen Hilfsprogramme, Codebibliotheken, Skriptsprachen und andere Arten von Software, die das Erstellen und Bereitstellen eines großen Softwareprodukts erleichtern. Mit Frameworks müssen Entwickler Projekte nicht von Grund auf neu beginnen. Stattdessen haben sie eine Basis, um andere projektspezifische Funktionen zu entwickeln.

Hier sind die Top 10 Frontend-Frameworks:

React ist ein beliebtes Frontend-Framework, das von Facebook entwickelt wurde. Es ist eine deklarative, effiziente und flexible JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen. Zu den wichtigsten Funktionen von React gehören JSX, eine Syntaxerweiterung, mit der Sie HTML-ähnlichen Code in JavaScript schreiben können, und virtuelles DOM, eine kompakte In-Memory-Darstellung des echten DOM, die die Leistung verbessert, indem sie Updates minimiert.
React eignet sich für die Erstellung großer und komplexer Anwendungen, darunter Einzelseitenanwendungen (SPAs), E-Commerce- und Social-Media-Plattformen.
Wann verwenden:
Wann sollte man nicht verwenden:
Berühmte Marken, die React verwenden:
Facebook, Netflix, Airbnb, Uber und Instagram.

Angular ist ein leistungsstarkes Frontend-Framework, das von Google entwickelt wurde. Es ist ein TypeScript-basiertes Open-Source-Framework zum Erstellen von Webanwendungen. Zu den wichtigsten Funktionen von Angular gehören die bidirektionale Datenbindung, die Abhängigkeitsinjektion und eine modulare Architektur, mit der Sie Ihre Anwendung in wiederverwendbare Komponenten organisieren können.
Angular eignet sich für die Erstellung komplexer Anwendungen auf Unternehmensebene, einschließlich großer E-Commerce-Plattformen sowie Finanz- und Gesundheitssysteme.
Wann verwenden:
Wann sollte man nicht verwenden:
Berühmte Marken, die Angular verwenden:
Google, Microsoft, IBM und Intel.

Vue.js ist ein progressives Frontend-Framework, das von Evan You entwickelt wurde. Es ist eine leichte und einfach zu erlernende JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen. Zu den wichtigsten Funktionen von Vue gehören reaktive und zusammensetzbare Datenbindungen, ein virtuelles DOM und eine komponentenbasierte Architektur.
Vue eignet sich für die Erstellung kleiner bis mittelgroßer Anwendungen, darunter Blogs, Foren und persönliche Websites.
Wann verwenden:
Wann sollte man nicht verwenden:
Berühmte Marken, die Vue verwenden:
Alibaba, Xiaomi, GitLab und Xiaomi.

Svelte ist ein modernes und innovatives Frontend-Framework, das von Rich Harris, dem Grafikeditor der New York Times, entwickelt wurde. Es ist ein komponentenbasiertes Framework, das Ihren Code in hochoptimierten JavaScript-Code kompiliert, der schneller läuft als herkömmliche Frameworks. Zu den Hauptfunktionen von Svelte gehören reaktive Datenbindung, virtuelles DOM und einfache Syntax.
Svelte eignet sich für die Entwicklung kleiner bis mittelgroßer Anwendungen, die eine hervorragende Leistung erfordern, einschließlich mobiler Anwendungen und einfacher E-Commerce-Websites.
Wann verwenden:
Wann sollte man nicht verwenden:
Berühmte Marken, die Svelte verwenden:
Die New York Times, Netflix und Square.

Ember ist ein von Yehuda Katz entwickeltes Frontend-Framework. Es ist ein robustes und eigensinniges JavaScript-Framework für die Erstellung anspruchsvoller Webanwendungen. Zu den wichtigsten Funktionen von Ember gehören die bidirektionale Datenbindung, eine komponentenbasierte Architektur und eine leistungsstarke CLI zur Generierung von Code und zur Verwaltung von Abhängigkeiten.
Ember eignet sich für die Erstellung komplexer Anwendungen, die eine hohe Skalierbarkeit erfordern, einschließlich Systemen und Geschäftsanwendungen auf Unternehmensebene.
Wann verwenden:
Wann sollte man nicht verwenden:
Berühmte Marken, die Ember verwenden:
Microsoft, Square und LinkedIn.

Next.js ist ein von Vercel entwickeltes React-basiertes Frontend-Framework. Es ermöglicht serverseitiges Rendern (SSR), statische Seitengenerierung (SSG) und sofort einsatzbereite hybride Ansätze. Next.js ist bekannt für seine außergewöhnliche Entwicklererfahrung, automatisches Routing, integrierte Bildoptimierung und schnelle Leistung.
Es ist ideal für die Erstellung skalierbarer Webanwendungen, die SEO, schnelle Seitenladevorgänge und eine reichhaltige Benutzererfahrung erfordern.
Wann sollte man es verwenden:
Wann nicht verwenden:
Berühmte Marken verwenden Next.js:
Twitch, TikTok, Notion, Hulu, Nike

Nuxt.js ist ein VUE-basiertes Framework, das für serverseitig gerenderte und statisch generierte Anwendungen entwickelt wurde. Nuxt basiert auf Vue 3 und Vite (oder Webpack) und bietet eine modulare Architektur, intuitives Routing sowie sofort einsatzbereite SSR- und SSG-Funktionen.
Nuxt ist ideal für die Erstellung schneller, SEO-freundlicher Vue-Anwendungen mit minimaler Konfiguration.
Wann sollte man es verwenden:
Wann nicht verwenden:
Berühmte Marken verwenden Nuxt.js:
Louis Vuitton, Upwork, GitLab

Solid JS ist ein leistungsstarkes deklaratives JavaScript-Framework, das von Ryan Carniato entwickelt wurde. Es verwendet eine feinkörnige Reaktivität und kompiliert zu effizienten DOM-Operationen ohne virtuelles DOM. Solid bietet die Flexibilität von React mit einer Leistung, die mit Vanilla JS mithalten kann. Damit ist es ideal für reaktive, performante Schnittstellen und Echtzeitanwendungen.
Wann sollte man es verwenden:
Wann nicht verwenden:
Berühmte Marken verwenden SolidJS:
Experimentelle Projekte von Hacker News, von der Community betriebene Open-Source-Projekte

Qwik ist ein hochmodernes Web-Framework, das vom Team von Builder.io entwickelt wurde und sich auf ultraschnelles Laden von Seiten durch Wiederaufnahme und teilweise Hydratation konzentriert. Seine innovative Architektur ermöglicht es, die Ausführung von Anwendungen auf der Clientseite anzuhalten und fortzusetzen, was eine blitzschnelle Time to Interactive (TTI) ermöglicht.
Wann sollte man es verwenden:
Wann nicht verwenden:
Berühmte Marken verwenden Qwik:
Builder.io

Alpine.js ist ein leichtes JavaScript-Framework, das deklarative Reaktivität in HTML bringt. Es bietet viele der reaktiven Funktionen von Vue in einem viel geringeren Platzbedarf und eignet sich daher perfekt für die Verbesserung von serverseitig gerenderten Seiten ohne ein vollständiges JavaScript-Framework.
Wann sollte man es verwenden:
Wann nicht verwenden:
Berühmte Marken verwenden Alpine.js:
Laravel-Ökosystem (Livewire), Statamic, Tailwind Labs
Einige Frameworks sind auf Geschwindigkeit ausgelegt, andere auf Struktur. So unterscheiden sie sich:
Benutzerfreundlichkeit bezieht sich darauf, wie schnell Entwickler produktiv werden können:
Wie viel Zeit und Erfahrung benötigen Sie, um kompetent zu werden?
Frameworks wie Vue und Alpine sind anfängerfreundlich, während Angular und Ember fortgeschrittene Entwickler mit Tools mit vollem Funktionsumfang belohnen.
Eine größere, aktive Community bedeutet bessere Ressourcen, Bibliotheken und Problemlösungen:
React und Vue bieten die größte Auswahl an Tutorials, Plugins und Community-basiertem Support.
Adoptionstrends beeinflussen die langfristige Relevanz, den Einstellungskomfort und die Dynamik der Community:
Frameworks wie SolidJS und Qwik gewinnen aufgrund ihrer Leistungsvorteile an Bedeutung, während Vue und React nach wie vor branchenweit weit verbreitet sind.
Hier ist ein Vergleich der Frontend-Frameworks:

Berücksichtigen Sie bei der Auswahl eines Frontend-Frameworks für Ihr Projekt diese Faktoren:
Was sind die am häufigsten verwendeten Frontend-Frameworks? Zu den beliebtesten Frontend-Frameworks gehören React von Facebook, Angular von Google, Vue.js und Svelte. Diese Frameworks helfen Entwicklern, interaktive und dynamische Webanwendungen mit modernen Benutzeroberflächen effizienter zu erstellen.
Schauen wir uns jedoch einige der beliebtesten Frontend-Frameworks auf dem heutigen Markt genauer an, damit Sie bei der Auswahl des besten Tools für Ihr nächstes Projekt eine fundierte Entscheidung treffen können.
Laut dem Bundesstaat JS 2024, die führenden Frameworks für die Nutzung von Frontend-Entwicklern sind React und Angular.

Hier können wir auch feststellen, welche Frontend-Frameworks für Entwickler interessanter sind:

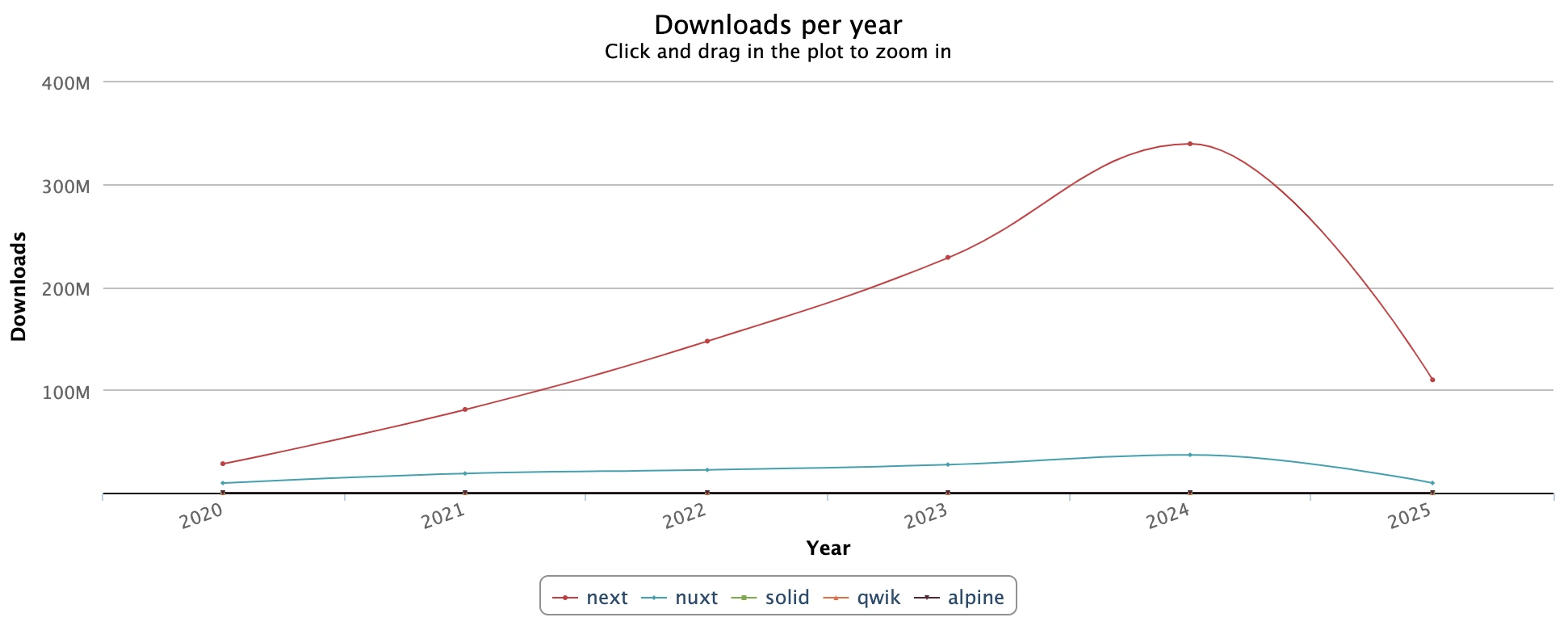
Außerdem sind hier die Frontend-Framework-Downloads pro Jahr aufgeführt. Hinweis: React, Vue und Svelte haben 2025 die meisten Downloads:


Ihr Frontend-Framework sollte sich an die Bedürfnisse der Benutzer anpassen, wenn sich die Technologie weiterentwickelt. Ihr Frontend-Framework sollte diese Funktionen erfüllen:
Das beste Frontend-Framework hängt von den Zielen, Teamfähigkeiten und Skalierbarkeitsanforderungen Ihres Projekts ab. Reagieren, Vue, und eckig bleiben für die meisten Anwendungen eine starke Wahl, während Schlank, Solides JS, und Qwik bieten Spitzenleistung. Wählen Sie für SEO-orientierte Projekte Next.js oder Nuxt.js; für leichte Interaktivität, Alpine.js passt hervorragend.
Es gibt kein Patentrezept. Die richtige Wahl ist die, die zu Ihrem Anwendungsfall passt, jetzt und in Zukunft.
Benötigen Sie Hilfe bei der Auswahl oder Implementierung des richtigen Stacks? Sprechen Sie mit unseren Experten und machen Sie Ihr Frontend zukunftssicher.
Hier können Sie einige der Projekte entdecken, bei denen Imaginary Cloud arbeitete mit der Frontend-Entwicklung zusammen.
Ein Frontend-Framework ist eine Sammlung von vorgefertigtem Code, der eine Struktur für die Erstellung von Webanwendungen bietet. Es umfasst Tools, Bibliotheken und Entwurfsmuster, mit denen Entwickler interaktive und ansprechende Benutzeroberflächen für Webanwendungen erstellen können.
Das beste Frontend-Framework hängt von Ihrem Projekt ab. Reagieren ist hochflexibel und weit verbreitet, Vue ist anfängerfreundlich und Schlank bietet unübertroffene Leistung. Für SEO-orientierte Apps Next.js ist eine Top-Wahl.
Jüngsten Entwicklerumfragen wie dem Bundesstaat JS zufolge Reagieren bleibt das meistgesuchte Frontend-Framework, dicht gefolgt von Schlank und Vue aufgrund ihrer Entwicklererfahrung und Leistung.
Frontend-Entwickler mit Erfahrung in Reagieren und Next.js verdienen in der Regel die höchsten Gehälter, insbesondere in Unternehmensumgebungen und Startups, die sich auf Leistung und Skalierbarkeit konzentrieren.
Im Jahr 2025 sind die besten Frontend-Frameworks Reagieren, Vue, Schlank, Solides JS, und Next.js, je nach Anwendungsfall. Wählen Sie basierend auf Leistung, Unterstützung durch die Community und Komplexität des Projekts.
Die Wahl des richtigen Frontend-Frameworks hängt von mehreren Faktoren ab, wie z. B. den Projektanforderungen, dem Fachwissen der Entwickler, der zukünftigen Skalierbarkeit und der Unterstützung durch die Community. Berücksichtigen Sie die Anforderungen und Einschränkungen Ihres Projekts, wie z. B. die Größe und Komplexität der Anwendung und das erforderliche Maß an Interaktivität und Reaktionsfähigkeit. Bewerten Sie die Stärken und Schwächen der einzelnen Frameworks und wählen Sie dasjenige aus, das den spezifischen Anforderungen Ihres Projekts am besten entspricht.
.webp)

Alexandra Mendes ist Senior Growth Specialist bei Imaginary Cloud und verfügt über mehr als 3 Jahre Erfahrung in der Erstellung von Texten über Softwareentwicklung, KI und digitale Transformation. Nach Abschluss eines Frontend-Entwicklungskurses erwarb Alexandra einige praktische Programmierkenntnisse und arbeitet nun eng mit technischen Teams zusammen. Alexandra ist begeistert davon, wie neue Technologien Wirtschaft und Gesellschaft prägen. Sie liebt es, komplexe Themen in klare, hilfreiche Inhalte für Entscheidungsträger umzuwandeln.

Der Webentwickler hat sich auf die Front-End-Seite konzentriert, aber ich interessiere mich auch für RESTful-Anwendungsprogrammierschnittstellen.
People who read this post, also found these interesting: